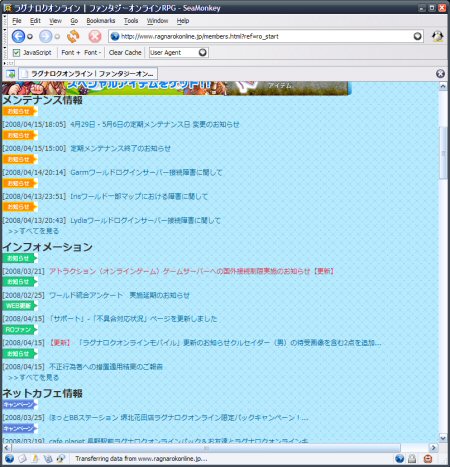
RO公式サイトのレイアウトがぼろぼろになっていることが、以前からよくある。常にというわけではなく時々、という感じで、リロードを繰り返すと治ったりする。またIE特化デザインで、うちみたいにGecko系のSeaMonkeyを使ってる人いじめなのかと思ってたりしたが、ギルメンからやっぱりたまに崩れる、と聞いた。FireFoxで起こってるらしい。
SeaMonkeyで見た公式崩れの一例。これなんてまだ良いほう。

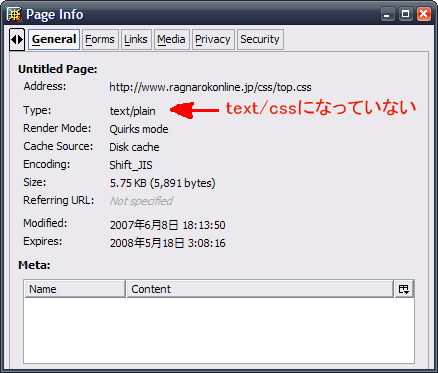
ということでRO公式サイトのページソースとサーバレスポンスを調査してみた。ソースはまあいいとしても、CSSがちょっと変。

content-typeがtext/cssになってない。text/plainになっちゃってるとW3C勧告に厳密なMozilla系でcssファイルとして認識出来ずに結果としてレイアウトが崩れてしまう。IE系はまたしてもcontent-typeを無視して処理しちゃうので、この問題を発見出来ない。
これが常にこの状態なら話は早いのだが、リロードを何度かするとtext/cssに治ってしまったりするんだな。どうなってるんだろうか。サーバ側の設定問題だと思うのだが不思議だ。試しにtelnetでアクセスしてみると、text/cssでとれるんだよなあ。うーん。タイミングの問題?